Top 10 Church WordPress Themes 2020 Digging on Themeforest, Templ...















Hamza Blog
-

Top 10 Best Charity And Church WordPress Themes 2020
-

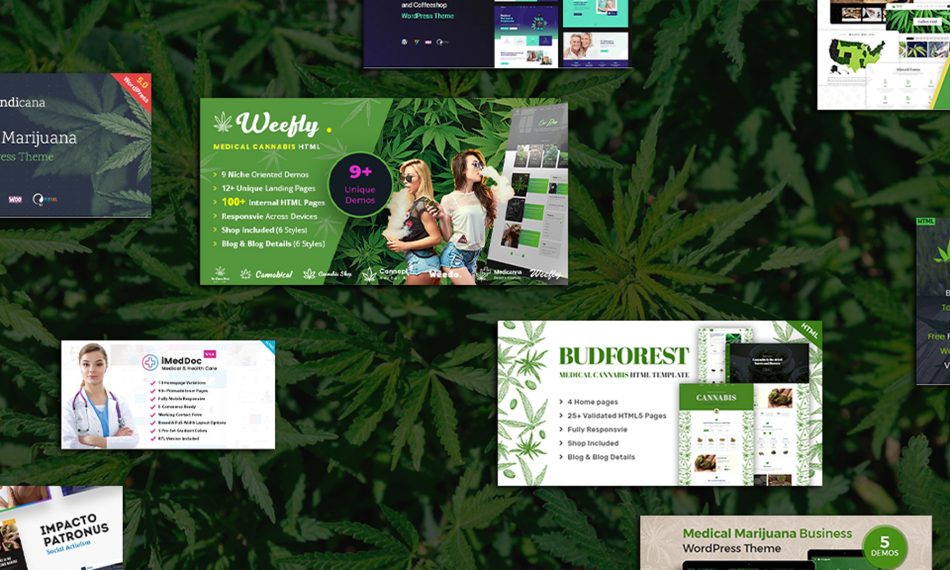
Top 10 Medical Cannabis Themes- Themeforest 2020 (Recommended)
Most popular Medical Cannabis themes are designed by web develope...