
How to Connect Google Analytics in WordPress
Understanding how your audience navigate your website is very important for your website success. In this article, I will share with you why is Google Analytics important, how you can connect Google Analytics in your WordPress blog throught plugins or manually through the header of your website page. Additionally we will discuss how to view and read reports on Google analytics dashboard. (step by step).
-
Why is Google Analytics Important
If you are wondering what is google analytics? and how much does it cost? Here is your answer. Google Analytics is a free platform to help you make data-driven decisions through Dimensions and Metrics to visualize the data and have a better understanding of your audience traffic and conversions .
The reason why google analytics is so important is because, data-driven decisions in google analytics provides you with additional insight about who visited your website, how did the user find your website, how long did they stay on your website, which pages did they go through, and on which page users exit your website. Google is continuously updating Google Analytics, probably by the time you are reading this article, Google would have introduced a lot more feature to Google analytics dashboard. Let’s step in to how to connect google analytics to your website.
-
Signup with Google Analytics
First you need to create a Google account, if you already have a Google or Gmail account, then you can your credentials to sign-in.
Next step is to to signup for Google analytics, go to Google Analytics. The page will look like the image below.

On the next screen, you need to choice to choose between a website or mobile app. Make sure you select website if you are connecting the console to your website.
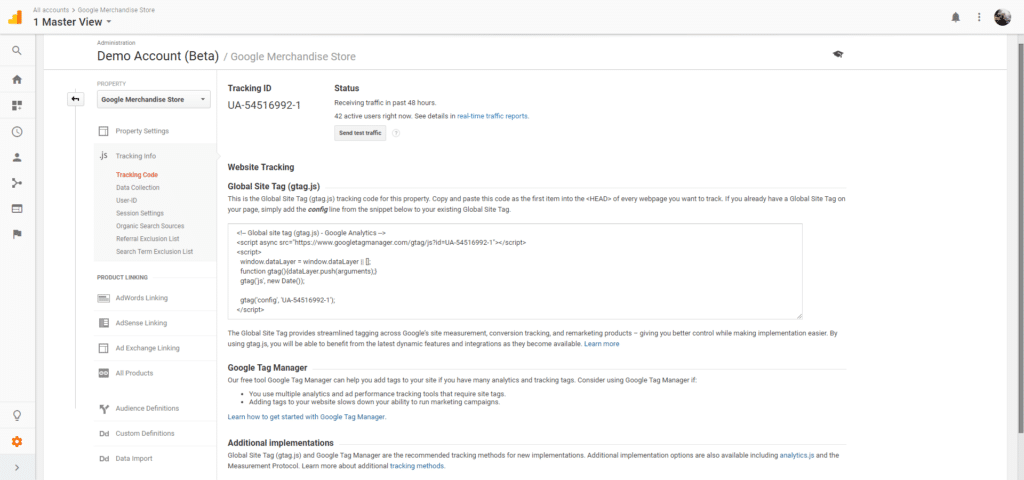
Once done you need to enter account name (It will be the Google Analytics profile name for this website), Website name, website’s URL, country, and some additional information requested by google. Once you have entered this information, click on “Get Tracking ID” button to get your Google Analytics unique tracking code copy this tracking code and lets connectGoogle Analytics in WordPress.
-
How to connect Google Analytics with WordPress through plugins
Insert Headers and Footers Plugin
First, install and activate the Insert Headers and Footers plugin. Then go to Settings » Insert Headers and Footers page. Paste the Unique Google Analytics tracking code into the header section. and Viola! your done.
Add Google Analytics Dashboard for WP (GADWP)
If you don’t want to user Insert headers and footers plugins, you can user Google Analytics Dashboard for WP (GADWP), simply follow the six steps bellow to configure the plugin.
- Go to Plugins> Add new> Search> find Google Analytics Dashboard for WP (GADWP)
- Install and activate the plugin
- Open the plugin configuration page, which is located under Google Analytics menu.
- Authorize the plugin to connect to Google Analytics using the Authorize Plugin button.
- Go back to the plugin configuration page, which is located under Google Analytics menu to update/set your settings.
- Go to Google Analytics -> Tracking Code to configure/enable/disable tracking.
-
How to connect Google Analytics with WordPress through without plugins
I would recommend that you connected your google analytics to your website manually, simply because this will reduce the website file size, the less plugins you can use on your website, the better. Additionally, if the plugin fails at any given point, you wouldn’t be reliant on the plugin, given that the Unique google ID code is embedded within the core code of the website. There are two ways to connect your website to google analytics:
Add code in header.php file
Simply edit the header.php file in your WordPress theme and paste the Unique google ID tracking code right after the <body> tag. Don’t forget to save your changes and upload the file back to the directory.
Connect through Functions File
You can also add Google Analytics tracking code to WordPress functions file. Copy and add this code to your theme’s functions.php file. Note: The code will be implemented across the site pages.
<?php
add_action('wp_head', 'wpb_add_googleanalytics');
function wpb_add_googleanalytics() { ?>
// Paste your Google Analytics code from Step 4 here
<?php } ?>
-
Viewing Reports on Google Analytics Website
You will see the built-in Google Analytics dashboard. Each section is divided into different tabs and clicking on a tab will expand it to show more options.
- Home tab widgets of several reports combined on one page
- Real Time tab Number of user which are currently on your website
- Audience tab shows reports to help you understand users.
- Acquisition reports explore where users came from.
- Behavior reports summarize what users do after they arrive on the website.
- Conversion reports show you goals conversions which you preset with google .
- Discover tab provide you with the opportunity to get more out of Google Analytics
- Admin tab is to manage users, and account settings
I hope this article helped you learn how to connect Google Analytics to your WordPress website. Before you leave, I would recommend you read How To Write Perfect SEO-Optimized Articles in WordPress, get tips on what to consider before writing a new blog article.


