
How to Fix the Leverage Browser Caching Warning in WordPress
If you have ever run your WordPress website through Google PageSpeed Insights or Pingdom, then you’re probably familiar with the infamous Leverage Browser Caching warning. That may also be the reason why you’ve stumbled upon this post. Today, I’m going to dissect this warning and talk about its elements; what it means, what it affects, and what your options are as it pertains to your WordPress site.
What is the Leverage Browser Caching Warning?
The leverage browser caching warning, as shown below in the screenshot, refers to your browser cache. Whenever you visit a website, it downloads assets, such as HTML, CSS, JavaScript and images into your browser’s local cache. This way, it doesn’t have to retrieve them on every page load. The warning returns when your web server or a third-party server doesn’t have the correct HTTP cache headers implemented. Otherwise, your headers might exist, but the cache time is set too short.

You might also see this warning in the new “think with Google” website speed test, which is powered by Google PageSpeed Insights. This was designed to be a kind of marketing tool by Google, but clients are now increasingly sending these error reports to their webmasters to deal with instead.
Fix the Leverage Browser Caching Warning in WordPress
When it comes to fixing the leverage browser caching warning there are a couple of different scenarios that are usually encountered by WordPress users. Obviously, the most common one is that your web server is not correctly configured. The second one is that the Google Analytic’s script gives the warning. Third-party scripts also return the warning.
1. Leverage Browser Caching on Server
The most common reason why the chache warning comes up us when the server doesn’t have the right headers in place. In the screenshot below in Google PageSpeed Insights, you will see the reason is because the Expires header wasn’t specified. When it comes to caching, there are two primary methods which are used, Cache-Control headers and Expires headers. While the Cache-Control header turns on client-side caching and sets the max-age of a resource, the Expires header determines a specific point in time that the resource will no longer be valid for.

Adding headers to your web server can be done by using Cache-Control nowadays, although some web performance tools like GTmetrix still check for Expires headers.
Adding Cache-Control Header in Nginx
You can add Cache-Control headers in Nginx by adding the following to your server config’s server location or block.
location ~* \.(js|css|png|jpg|jpeg|gif|ico)$ {
expires 30d;
add_header Cache-Control "public, no-transform";
}
So what exactly is the code above doing? Basically, it is telling the server that the file types are not going to change for at least one month. So instead of having to download the resource every time, it caches it on your computer. This way it is faster for return visits.
Adding Expires Headers in Nginx
You can add Expires headers in Nginx by adding the following to your server block. In this example, you can see how to specify different expire times based on file types.
location ~* \.(jpg|jpeg|gif|png)$ {
expires 365d;
}
location ~* \.(pdf|css|html|js|swf)$ {
expires 2d;
}Adding Cache-Control Headers in Apache
You can add Cache-Control headers in Apache by adding the following to your .htaccess file.
<filesMatch ".(ico|pdf|flv|jpg|jpeg|png|gif|js|css|swf)$">
Header set Cache-Control "max-age=84600, public"
</filesMatch>Adding Expires Headers in Apache
You can add Expires headers in Apache by adding the following to your .htaccess file.
## EXPIRES HEADER CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType application/javascript "access 1 month"
ExpiresByType application/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 2 days"
</IfModule>
## EXPIRES HEADER CACHING ##If you are a Kinsta client you don’t have to worry about adding these headers. These are already in place on all of our Nginx servers. And remember, if you use CDN provider like KeyCDN, these headers are most likely already being set on your assets.
2. Leverage Browser Caching and Google Analytics
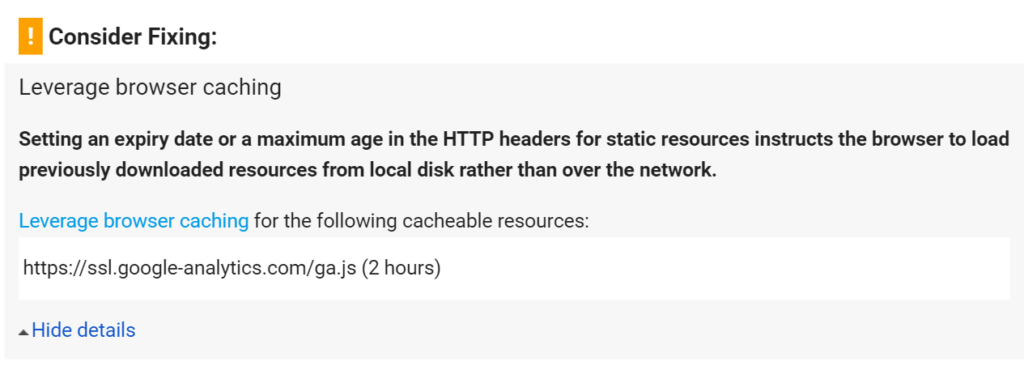
The second most common leverage browser caching warning can come from Google Analytics. The issue is that they set a low 2 hour cache time on their asset, as seen in the screenshot below. They do this because if they want to modify something, they want all users to get the changes as fast as possible. However there is a way to get around this, and that is by hosting Google Analytics script on your own server. Please be aware though that this is not supported by Google.

There is a great free little plugin called Complete Analytics Optimization Suite, created and developed by Daan van den Bergh, which allows you to host Google Analytics locally on your WordPress website.

You can download Complete Analytics Optimization Suite from the WordPress repository or by searching for it under “Add New” plugins in your WordPress dashboard. The plugin allows you to host your Google Analytics JavaScript file (analytics.js) locally and keep it updated using wp_cron(). Other features include being able to easily anonymize the IP address of your visitors, set an adjusted bounce rate, and placement of the script (header or footer).
Some additional benefits to hosting your analytics script locally is that you reduce your external HTTP requests to Google from 2 to 1, and you now have full control over the caching of the file.
Just install the plugin, enter your Google Analytics Tracking ID, and the plugin adds the necessary tracking code for Google Analytics to your WordPress website. It downloads and saves the analytics.js file to your server and keeps it updated using a scheduled script in wp_cron(). I recommend also setting it to load in the footer. Note: This plugin won’t work with other Google Analytics WordPress plugins.
3. What About Other 3rd Party Scripts?
If you are running a business on your WordPress website, most likely you have additional 3rd party scripts running to track conversions, A/B tests, etc. This might include scripts like Facebook conversion pixels, Twitter, CrazyEgg, Hotjar, etc. Unfortunately, since you can’t host those locally there is nothing much that can be done as you don’t have control over the caching of those 3rd party assets. But for many smaller sites and bloggers, you most likely can get rid of that leverage browser caching warning altogether by following the recommendations above.
4.URL fingerprinting
Getting a fresh file resource is possible by having a unique name. An example would be if our css file was named “main.css” we could name it “main_1.css” instead. The next time we change it we can call it “main_2.css”. This is useful for files that change occasionally.
Common caching issue
If you list your html and images to be cached for one year or some other long time period, remember that this can mean if you make a change to your pages they may not be seen by all users. This is because the users will look to cached files rather than the live ones. If you have file that you tweak occasionally (example – a CSS file) you can overcome the cache issue by using URL fingerprinting.
Conclusion
There are a lot of options that can help you get rid of those annoying leverage browser caching warnings on your WordPress site. Remember, these website performance tools should be used as guidelines. Try not to worry about the scores too much; it’s not that big of a deal, but it never hurts to fix issues that can be resolved quickly and that can help your page load faster.


