
The Easiest Way to Place Ads in Your WordPress Post or Page
Ads are a great way to generate income through your website or blog. Some businesses use advertisements for passive income, while for others, it’s their main source of profit. Unless you’re using an ad blocker, you most likely see ads everywhere online, whether they’re on the side, placed on top of the page, or even embedded into the content of an article.
Adding Ad Banners on your website is an easy task, which can be done by inserting an ad in your sidebar using WordPress widgets. To do so, simply navigate to Appearance » Widgets in your WordPress admin area. Then, drag and drop the text widget to the appropriate widget area and paste your Google AdSense code in there. In this article, we’ll walk you through the process of placing ads onto your website using three different ways:
- Hosting ads within the content of your page using a plugin
- Placing ads within page content using manual code
- Positioning ads in your site’s sidebar
-
Host Ads Within the Content of Your Page Using a Plugin
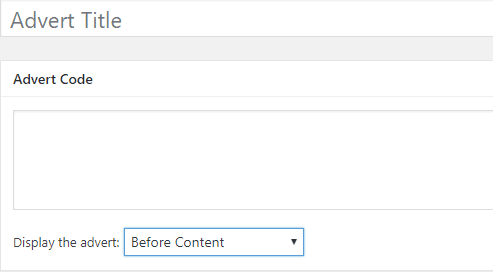
You can insert ads to your blog or page by using a simple plugin called Insert Post Ads. After downloading and activating the plugin, you should have Post Adverts as a new feature in your dashboard menu. To insert an ad to your blog or page, go to Post Adverts > Add New and start creating your ad by inserting a title and the ad code. After you create your ad, its time to decide what type of pages you want your ads to show in. After you decide, go to Post Adverts > Settings, and select whether you want this ad to be on posts, regular pages or both.


-
Placing Ads Within Page Content Using Manual Code
If you are not a fan of plugins, and like to dig into the code, you can always insert the ad manually by pasting the following code in your functions.php file, which is located in your WordPress Theme directory root/wp-content/themes/yourtheme/functions.php.
//Insert ads after second paragraph of single post content.
add_filter( ‘the_content’, ‘prefix_insert_post_ads’ );
function prefix_insert_post_ads( $content ) {
/*Code of your ad is placed between the opening and closing div tags*/
$ad_code ='<div> Code of the Ad goes here </div>’;
if ( is_single() && ! is_admin() ) {
/*The number 2 decides in which paragraph you want to place your ad.*/
return prefix_insert_after_paragraph( $ad_code, 2, $content ); }
return $content;
}
// Parent Function that makes the magic happen
function prefix_insert_after_paragraph( $insertion, $paragraph_id, $content ) {
$closing_p = ‘
‘;
$paragraphs = explode( $closing_p, $content );
foreach ($paragraphs as $index => $paragraph) {
if ( trim( $paragraph ) ) {
$paragraphs[$index] .= $closing_p;
}
if ( $paragraph_id == $index + 1 ) {
$paragraphs[$index] .= $insertion;}
}
return implode( ”, $paragraphs );}
Place this code at the end of your functions.php file, and you have an ad for your whole theme.
-
Positioning Your Ads in your Site’s Sidebar
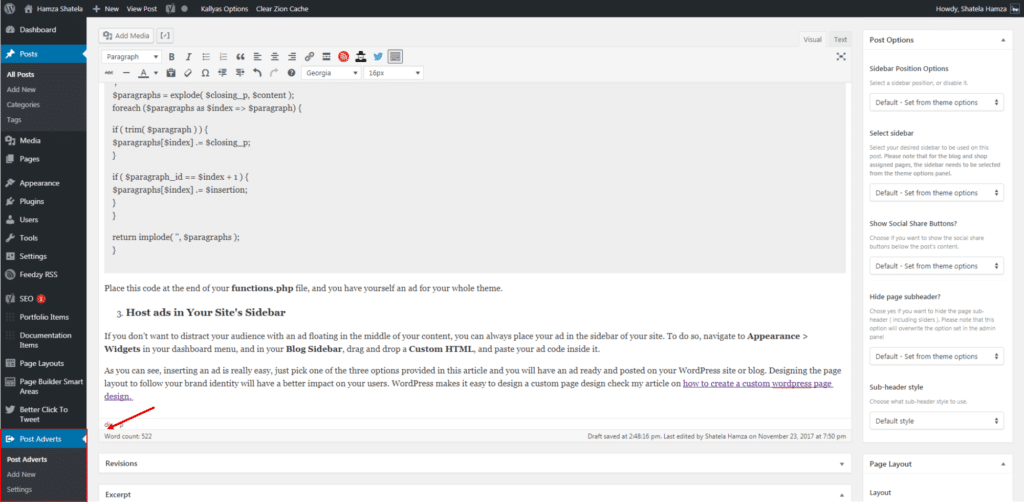
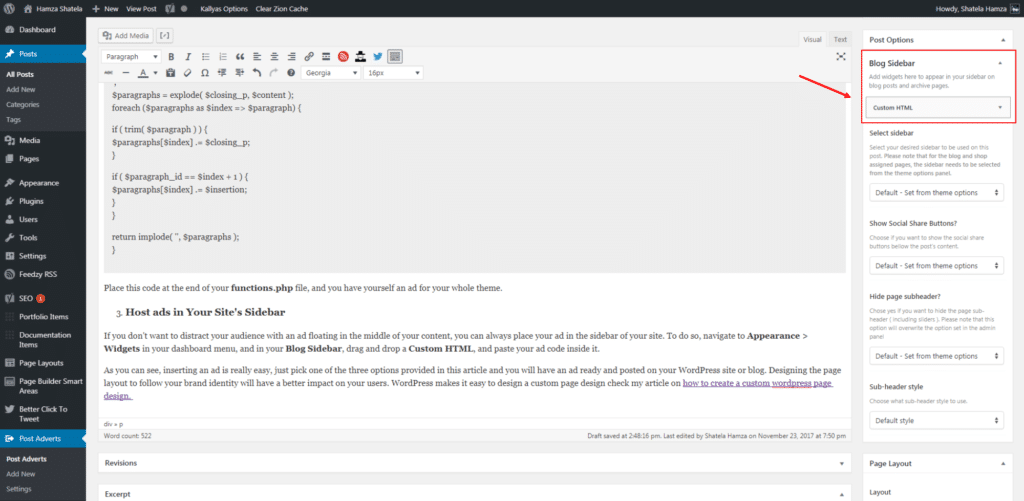
If you don’t want to distract your audience with an ad floating in the middle of your content, you can always place your ad in the sidebar of your site. To do so, navigate to Appearance > Widgets in your dashboard menu, and in your Blog Sidebar, drag and drop a Custom HTML, and paste your ad code inside it.

As you can see, inserting an ad is really easy, just pick one of the three options provided in this article and you will have an ad ready and posted on your WordPress site or blog. Designing the page layout to follow your brand identity will have a better impact on your audience.


